Cómo optimizar los encabezados al máximo (H1, H2, H3 y H4) de nuestro Blogger
 Si estas en la constante búsqueda de cómo estar en los primeros puestos de los buscadores, lo primero que deben tener en cuenta es crear contenido de calidad y evitar a realizar copy paste de otros artículos.
Si estas en la constante búsqueda de cómo estar en los primeros puestos de los buscadores, lo primero que deben tener en cuenta es crear contenido de calidad y evitar a realizar copy paste de otros artículos.
Este, tan solo será el primer paso de muchos. Un artículo de mucha calidad, si no está bien estructurado, puede pasar desapercibido para los buscadores.
Nuestro contenido siempre será nuestra principal arma en el mundo del seo y para nuestra batalla por estar siempre en los primeros lugares de búsqueda. Y debido a la ausencia de plugins en Blogger dedicados exclusivamente a optimizar la estructura del contenido, toca realizarlo de forma manual.
Lo cual nos es de preocuparse ya que este método, será igual de efectivo, incluso mucho más, ya que lo harás tú mismo una sola vez y lo tendrás funcionando para siempre. Si aplicas lo que veremos en este artículo, tendrás una plantilla de Blogger con los encabezados optimizados.
Por qué están importante los encabezados para el posicionamiento
Al usar una tipografía de letra mayor habrá llamado tu atención, mucho más que el párrafo que estás leyendo ahora. Imagina que un buscador, cuando rastree nuestro blog, tendrá un comportamiento similar al tuyo.
El orden y utilización de los encabezados no sólo sirve para organizar y estructurar nuestras entradas, sino que además ayuda a los buscadores a identificar los elementos importantes de nuestro contenido. Cuando los motores de búsqueda acceden a nuestra entrada, entienden que las palabras que están dentro de un encabezado tienen mucha más importancia que el resto, le dará más peso a los encabezados de primer nivel (H1), luego a los de segundo (H2) y así sucesivamente.
Por lo explicado en el párrafo anterior, es que el uso de encabezados estan importante en nuestras entradas.
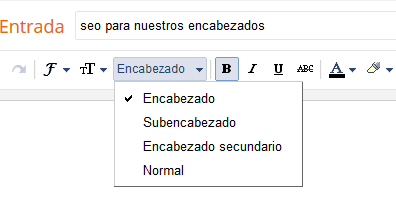
Un ejemplo de lo que sucede cuando utilizamos el editor de entradas de Blogger.
Cuando seleccionamos "Encabezado", por ejemplo, en la plantilla que estemos usando se generará una etiqueta HTML de encabezado H2, H3, H4, etc. La mayoría de plantillas no están optimizadas para SEO en Blogger, sin embargo, comprobarás que hacer los cambios oportunos para que sea óptimo para los buscadores es muy sencillo.
Además de los encabezados del contenido de nuestras entradas, el resto de nuestro blog (cabecera, barra lateral, pie de página), también utiliza etiquetas de encabezado HTML definidas en la plantilla.
Lo que vamos a hacer a continuación, es optimizar todas las secciones de nuestra plantilla Blogger donde aparecen las etiquetas de encabezado: H1, H2, H3, H4, quiero que te fijes en la imagen la cual será nuestra referencia de cómo tiene que quedar estructurado las etiquetas de nuestro blog.
Cómo mejorar los encabezados de las entradas para SEO
Los encabezados que se encuentran en el contenido de nuestras entradas son los más importantes de todos los de nuestro blog, tanto para el lector como para el posicionamiento en buscadores.
El título de la entrada es, sin lugar a dudas, el más importante.
Así que le reservamos la etiqueta de mayor peso: H1. La mala noticia es que la gran mayoría de plantillas utilizan H3, incluso las de por defecto de Blogger; la buena noticia es que la podemos cambiar la para que use H1.
Desde el editor de entradas podemos seleccionar: "Encabezado", "Subencabezado" y "Encabezado secundario". Haremos corresponder estos encabezados con las etiquetas H2, H3 Y H4, respectivamente.
Luego busca el siguiente codigo
A los buscadores les
va a encantar éstos cambios, eso sí, cuando redactes una entrada debes ser ordenado y estructurar el contenido
utilizando los niveles de encabezado que hemos definido. No es necesario
utilizar todos los niveles, pero sí que es una buena costumbre utilizar dos
como mínimo.Estos son los pasos a realizar, para optimizar los encabezados de las entradas.
Recuerda, antes de hacer cualquier modificación, es recomendable realizar una copia de seguridad de tu plantilla. En Blogger > Plantilla > "Crear/Restablecer copia de seguridad".
-Primero nos vamos a la edición del código HTML de la plantilla Plantilla > Editar HTML.
- Luego buscamos "post-title entry-title" (CTRL+F, "post-title entry-title") y encontraremos algo como ésto:
Sustituimos el código anterior por este otro, para darle mayor relevancia a los titulares de las entradas.
Vuelve al paso 1 hasta que no encuentres más secciones "post-title entry-title"
Normalmente los desarrolladores de plantillas utilizan la clase CSS "entry-title", que es la reservada precisamente para el titular de la entrada. Otros no utilizan el estándar, por lo que tras aplicar los cambios anteriores podrías ver un poco raro el titular de la entrada (si usas la plantilla simple de Blogger, estarás en este caso).
Si tras los cambios no ves el título de la entrada correctamente, sigue estos pasos:
Busca el siguiente codigo
y sustitúyelo por
Recuerda, antes de hacer cualquier modificación, es recomendable realizar una copia de seguridad de tu plantilla. En Blogger > Plantilla > "Crear/Restablecer copia de seguridad".
-Primero nos vamos a la edición del código HTML de la plantilla Plantilla > Editar HTML.
- Luego buscamos "post-title entry-title" (CTRL+F, "post-title entry-title") y encontraremos algo como ésto:
<h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3>
Sustituimos el código anterior por este otro, para darle mayor relevancia a los titulares de las entradas.
<b:if cond='data:blog.pageType == "index"'> <h2 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h2> <b:else/> <h1 class='post-title entry-title' itemprop='name'><data:post.title/></h1> </b:if>
Vuelve al paso 1 hasta que no encuentres más secciones "post-title entry-title"
Normalmente los desarrolladores de plantillas utilizan la clase CSS "entry-title", que es la reservada precisamente para el titular de la entrada. Otros no utilizan el estándar, por lo que tras aplicar los cambios anteriores podrías ver un poco raro el titular de la entrada (si usas la plantilla simple de Blogger, estarás en este caso).
Si tras los cambios no ves el título de la entrada correctamente, sigue estos pasos:
Busca el siguiente codigo
h3.post-title, .comments h4 {
h1.post-title, h2.post-title, .comments h4 {
.mobile h3.post-title {
y lo cambias por
.mobile h3.post-title,.mobile h2.post-title {
Optimizar los encabezados de la barra lateral (sidebar) y pié de página (footer)
La mayoría de plantillas blogger utilizan la etiqueta H2 para definir el encabezado de los gadgets/widgets del sidebar y el footer.Debido a que estos titulares no son importantes para el posicionamiento de las entradas, los sustituiremos por la etiqueta H4, esto hará ganar mucho más peso a los encabezados del contenido, por lo que nuestras entradas estarán mejor optimizadas para el SEO.
Plantilla > Editar HTML busca todas las apariciones de:
<h2><data:title/></h2>
y sustituyelo por:
<h4><data:title/></h4>
Busca todas las apariciones de (puede que tu plantilla no tenga apariciones de este código, es normal):
<h2 class='title'><data:title/></h2> y sustituyelo por: <h4 class='title'><data:title/></h4>
Si tras el cambio anterior, no se visualiza correctamente los estilos, busca en el código "h2 {" y sustitúyelo por "h4 {", ahora se te verá como antes.
Cada vez que crees un nuevo gadget, desde el modo diseño de Blogger, se añadirá por defecto una etiqueta <h2>, por lo que recuerda volver a hacer este proceso si quieres mantenerlo optimizarlo.












Excelente artículo y todo muy bien explicado, vamos a ver si nos ponemos manos a la obra porque parece que importa bastante a la hora de la valoración de Google
ResponderEliminarbuen articulo me ayudo mucho
ResponderEliminarMuchísimas gracias por el artículo, muy bien explicado, creo que me resultó todo bien, esperemos los resultados. Estoy recién empezando un Blog con dominio personalizado y quiero optimizarlo todo lo que pueda.
ResponderEliminarExcelente!!!! Gracias, aplicaré los cambios a mi website https://fokitasisi.com, Besos
ResponderEliminarEs una tarea dura el posicionamiento. Hay mucho, muchos factores. Pero hay que tener paciencia e ir implementándolos poco a poco.
ResponderEliminarEasy "water hack" burns 2 lbs OVERNIGHT
ResponderEliminarOver 160,000 women and men are losing weight with a simple and secret "liquids hack" to burn 1-2 lbs each and every night as they sleep.
It's proven and it works every time.
Here's how to do it yourself:
1) Go get a glass and fill it up half glass
2) Now use this weight losing hack
and be 1-2 lbs skinnier the very next day!